 每一层树都独立移动大家见过的视差滚动中最漂亮的一个例子是这个网站的游戏firewatch。它的伟大,常随着视差成效的东西,用在网页的顶部,其余页面你可以明确的读取信息。2、Garden Studio
每一层树都独立移动大家见过的视差滚动中最漂亮的一个例子是这个网站的游戏firewatch。它的伟大,常随着视差成效的东西,用在网页的顶部,其余页面你可以明确的读取信息。2、Garden Studio 分层的景观,使它看着三维与此类似,花园工作室也选择在他们的网站上用视差技术,在他们的网站的顶部设计一个明智和愉快的方法。变化是微妙的,不显眼但也独具风格。假如你有网站制作、SEO、logo设计、品牌设计、印刷等商品服务需要,可以咨询博久网络。3、GitHub的404
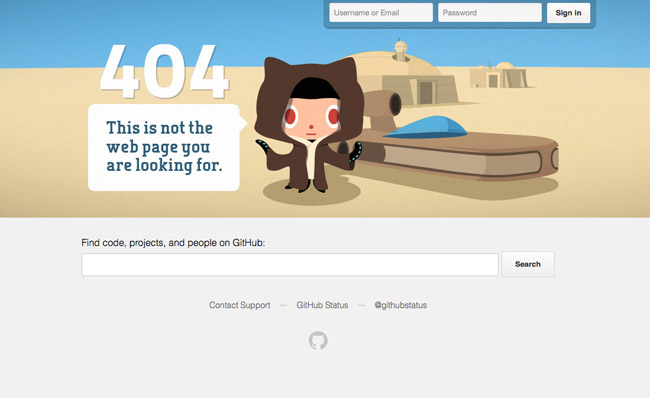
分层的景观,使它看着三维与此类似,花园工作室也选择在他们的网站上用视差技术,在他们的网站的顶部设计一个明智和愉快的方法。变化是微妙的,不显眼但也独具风格。假如你有网站制作、SEO、logo设计、品牌设计、印刷等商品服务需要,可以咨询博久网络。3、GitHub的404 GitHub的404打破视差的规则形成一个叫人迷惑的成效它真的是一个有趣的网页,页面会跟随鼠标移动而抖动,这不是严格意义上的视差滚动的成效。但,使用分层来增加视觉深度。背景比前景移动速度更快,叫人产生迷惑,有超凡脱俗的感觉。4、Jess & Russ
GitHub的404打破视差的规则形成一个叫人迷惑的成效它真的是一个有趣的网页,页面会跟随鼠标移动而抖动,这不是严格意义上的视差滚动的成效。但,使用分层来增加视觉深度。背景比前景移动速度更快,叫人产生迷惑,有超凡脱俗的感觉。4、Jess & Russ 每个插图都有一种深度感花式滚动成效和插图是这个网页最主要的吸引力,构建了一个漂亮的网站,并讲述了一个故事。视差滚动是用来在整个增加深度的插图。5、alquimia WRG
每个插图都有一种深度感花式滚动成效和插图是这个网页最主要的吸引力,构建了一个漂亮的网站,并讲述了一个故事。视差滚动是用来在整个增加深度的插图。5、alquimia WRG Alquimia WRG用视差元件来模拟三维空间环境HTML5画布是用来制作动画的初始加载图像。通过鼠标移动创建三维空间环境,是网页中微妙的视差元素。页面导航是通过简单流畅的页面滑动成效,这是通过改变与Javascript CSS属性来达成。该工作页包括一个选定项目的简单列表,在选择的时候,平滑的滑动成效中显示更多的信息。
Alquimia WRG用视差元件来模拟三维空间环境HTML5画布是用来制作动画的初始加载图像。通过鼠标移动创建三维空间环境,是网页中微妙的视差元素。页面导航是通过简单流畅的页面滑动成效,这是通过改变与Javascript CSS属性来达成。该工作页包括一个选定项目的简单列表,在选择的时候,平滑的滑动成效中显示更多的信息。新闻名字这类网站制作成效你可以借鉴